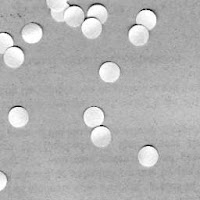
The aim in this exercise is to simulate the process in medical imaging wherein the size of normal cells are measured using image processing and this is used to differentiate cancer cells which are bigger.
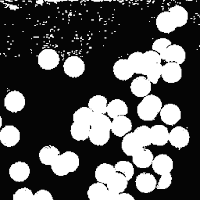
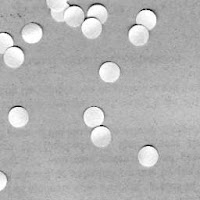
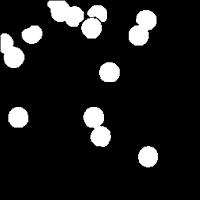
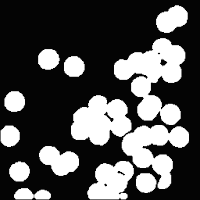
The first step was to cut up the image into blocks. Two are shown here as examples.


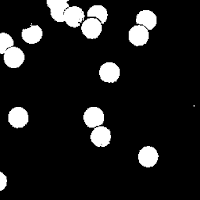
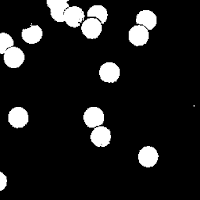
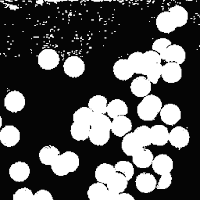
Regions of interest (ROIs) can be segmented from the background by binarizing. This is done by getting the optimum threshold which in this case is 0.8.


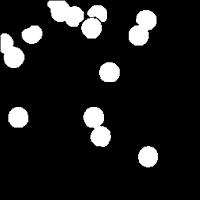
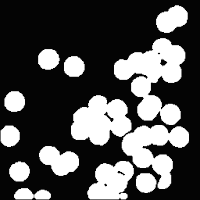
The image is then further cleaned using a closing operator (which is a dilation followed by an erosion) and an opening operator to separate blobs (an erosion followed by a dilation).


Then to remove the areas which are too big and too small, I set a window between 500-600 pixels that will be accepted as a blob.


The best estimate for the cell area is then found to be 536.85714 +/- 14.675915.
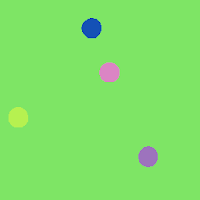
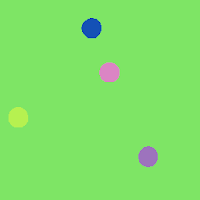
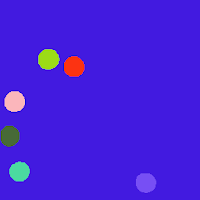
Using this window, we are then able to filter out the normal sized cells in the image below at the left.


For this activity, I give myself a grade of 15 for doing my best, putting an overlap in the images, and learning how to use block processing.